前言
当我们在浏览器浏览网页,打开的就是一个 HTML 文件,HTML 文件由 HTML、CSS、JavaScript 组成,将它们拼接渲染就可以呈现一个既好看又可以交互的网页。关键字: 拼接 + 渲染。
最早使用的渲染技术是 SSR (Server-Side Rendering 服务端渲染),早期客户端性能差、流量贵,并不具备其他渲染条件。拼接和渲染都是由服务器完成,但是随着网站流量的增加,服务器网络带宽吃紧、负载过大,用户体验也随之变差。部分项目开始尝试将拼接和渲染的工作交给客户端(浏览器引擎),这种技术被称为 CSR(Client-Side Rendering 客户端渲染)。
传统渲染
- SSR 服务端渲染
- CSR 客户端渲染
SSR
刚才提到了从 web 一开始流行用这就是这种技术,它的 SEO 最好,页面加载块(更少的白屏时间)。
可是服务器渲染成本是很高的,想要做出交互性强的页面也不是不可以,某些场景下会导致开发难度和维护成本大幅上升。
现在比较流行的框架有 Nuxt.js、Next.js 等,很多企业官网和社区论坛在使用。
CSR
交互体验很好,页面交互无任何限制,因为 DOM 的支持度最高。
现在比较流行的框架有AngularJS、React、Vue等,他们推动了客户端渲染的发展,现广泛应用在后台管理系统、出单系统等公司业务,还有各种小而美的程序 😄。
疑问❓:我觉得这两种渲染挺好的,针对公司业务选一个不就好了?
不需要 SEO 用客户端渲染,需要就用服务端渲染。现在市面上基本都是二选一
你说有没有一种可能,我想全都要!我又想要 SEO,又想要客户端分摊我服务器的压力~ 😁
" 您好!有的!"
新的渲染方式
1. 同构渲染 CSH:(SSR + CSR)
服务端 SSR 渲染 + 客户端 CSR 渲染
-
如:10% 首屏由服务端渲染, 90% 由客户端渲染
- 首屏
html由服务端处理,后续发送Ajax请求,服务端不用再渲染。 - 首屏不是第一个页面的意思,刷新页面就会请求一次服务端渲染
- 首屏
-
优点:更灵活
-
缺点:开发和复杂度升高
2. 静态渲染:(SSG)
是一种预渲染技术,也被成为静态站点生成。将动态内容静态化,构建的时候生成静态页面(html),这项技术诞生非常早,放在这里讲是因为我们无论使用 CSR 和 SSR 都可以将它结合进来,节省双端的性能,可以被搜索引擎爬取到部分关键信息,也是 CSR 其中一种 SEO “曲线救国” 的方式。
渲染后的结果
-
服务端
N次渲染变1次渲染 -
客户端
N次渲染变1次渲染 -
优点:
SSR/SSG都可以解决或部分首页白屏、SEO 等问题
-
缺点:
- 看见的都是同一页面,无法生成用户交互后的内容 -> 又引出了
ISR技术
- 看见的都是同一页面,无法生成用户交互后的内容 -> 又引出了
3. 静态增量生成(ISR)
重新生成需要更新部分页面
- 当用户请求一个需要更新的页面时,ISR 会在后台自动重新生成该页面,然后将其缓存,以便下一次请求时可以快速响应
优点:
- 可以显著减少生成时间和资源占用,并且能够提高网站的响应速度。
缺点:
ISR技术项目维护难度和上手成本都比较高,国内普及度比较低,可查询的资料相对的也比较少。
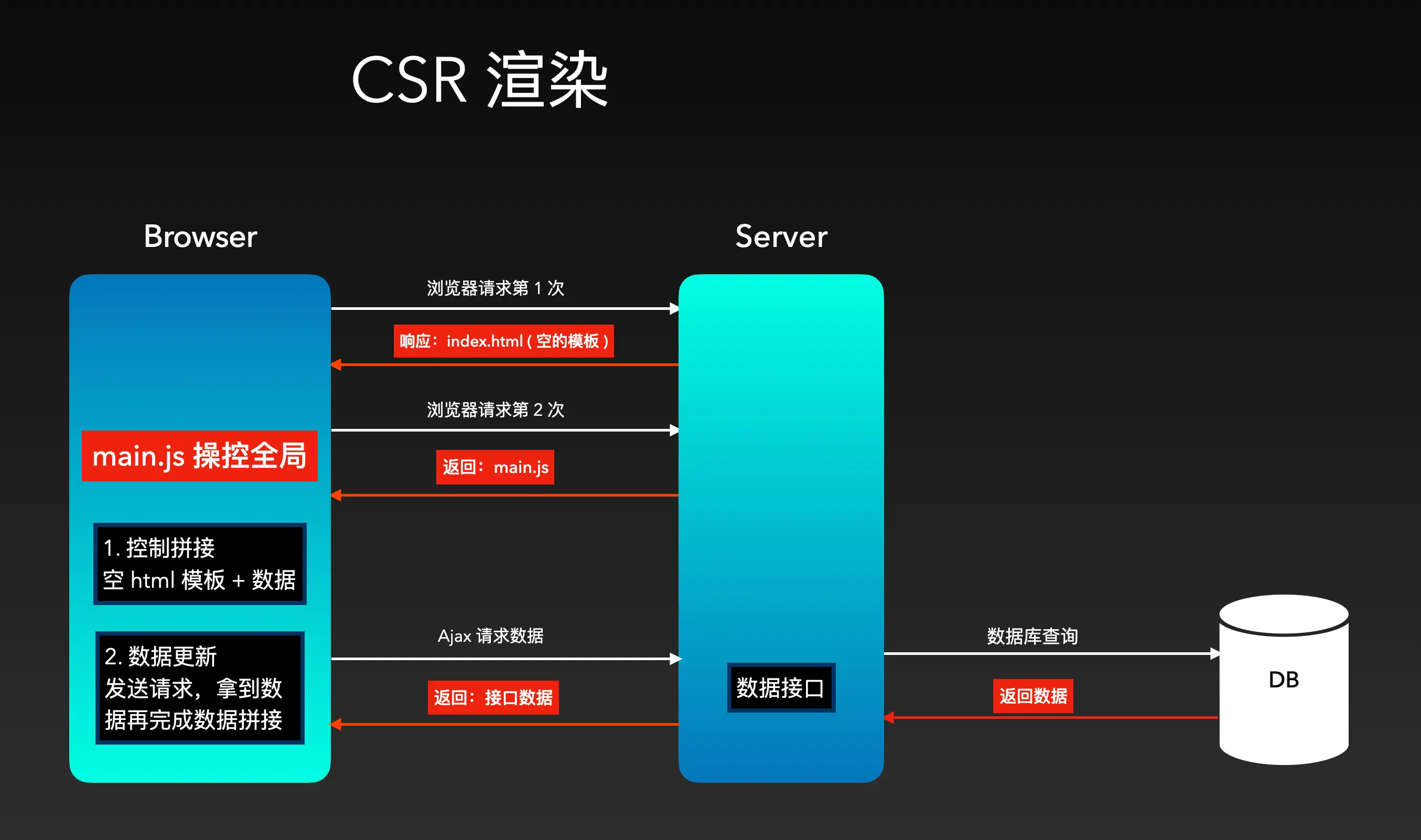
客户端渲染 CSR 交互过程

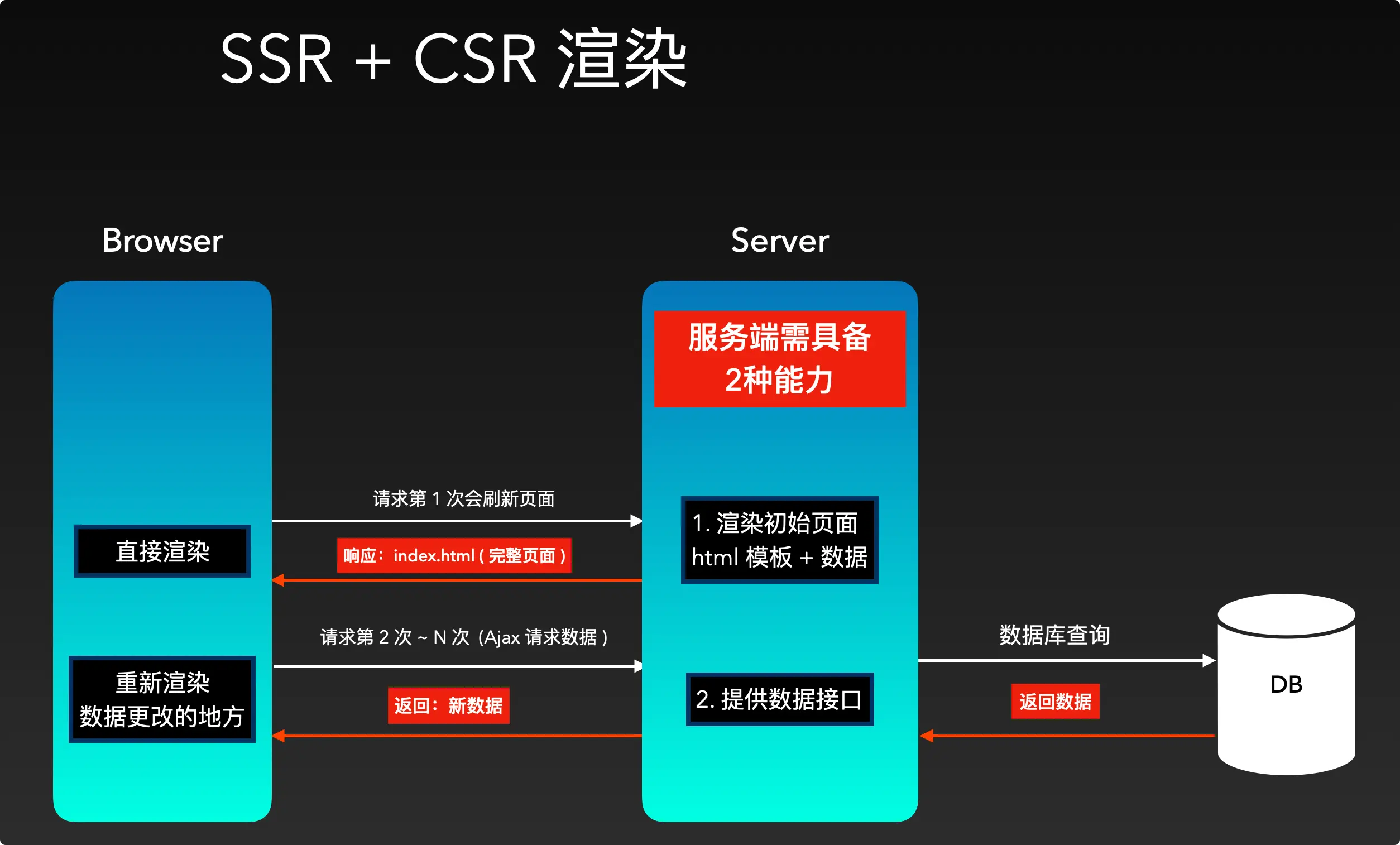
同构渲染 SSR + CSR 交互过程

延伸阅读
常见的博客系统
-
hexo、hugo、jekyll用的就是SSG技术,SEO很友好 -
halo、typecho、WordPress用的是SSR技术,SEO自然没问题,也是一种内容管理系统(CMS),可以定制很多功能,其交互性也更强。
参考/扩展阅读
理解前端基础渲染模式|CSR、SSR、同构、静态化 - 掘金
Vuejs设计与实现 —— 同构渲染 - 掘金
Next.js性能优化之ISR渲染入门和原理探索 - 掘金
Next.js 的三种渲染方式(BSR、SSG、SSR) - 知乎
javascript - 「干货」你需要了解的六种渲染模式 - 大前端 - SegmentFault 思否