测试 markdown-it 渲染效果
将 marked 渲染引擎更换为 markdown-it ,兼容性测试
顺便加入了一些增强插件,插件增强测试
标注效果
高亮测试
warning: 这是一条警告 ⚠️
success: 你又一次成功了!
danger: 前方有危险
tips: 小贴士
展开折叠
待办语法反 markdown 性,[ ] [x]
双链测试
使用了 hexo-filter-titlebased-link 插件后,支持 Obsidian 的 wiki 格式
[[博客访问速度优化]]
1 | [[ 博客访问速度优化 ]] |
容器标签组件测试
表情容器










Mark 标记标签
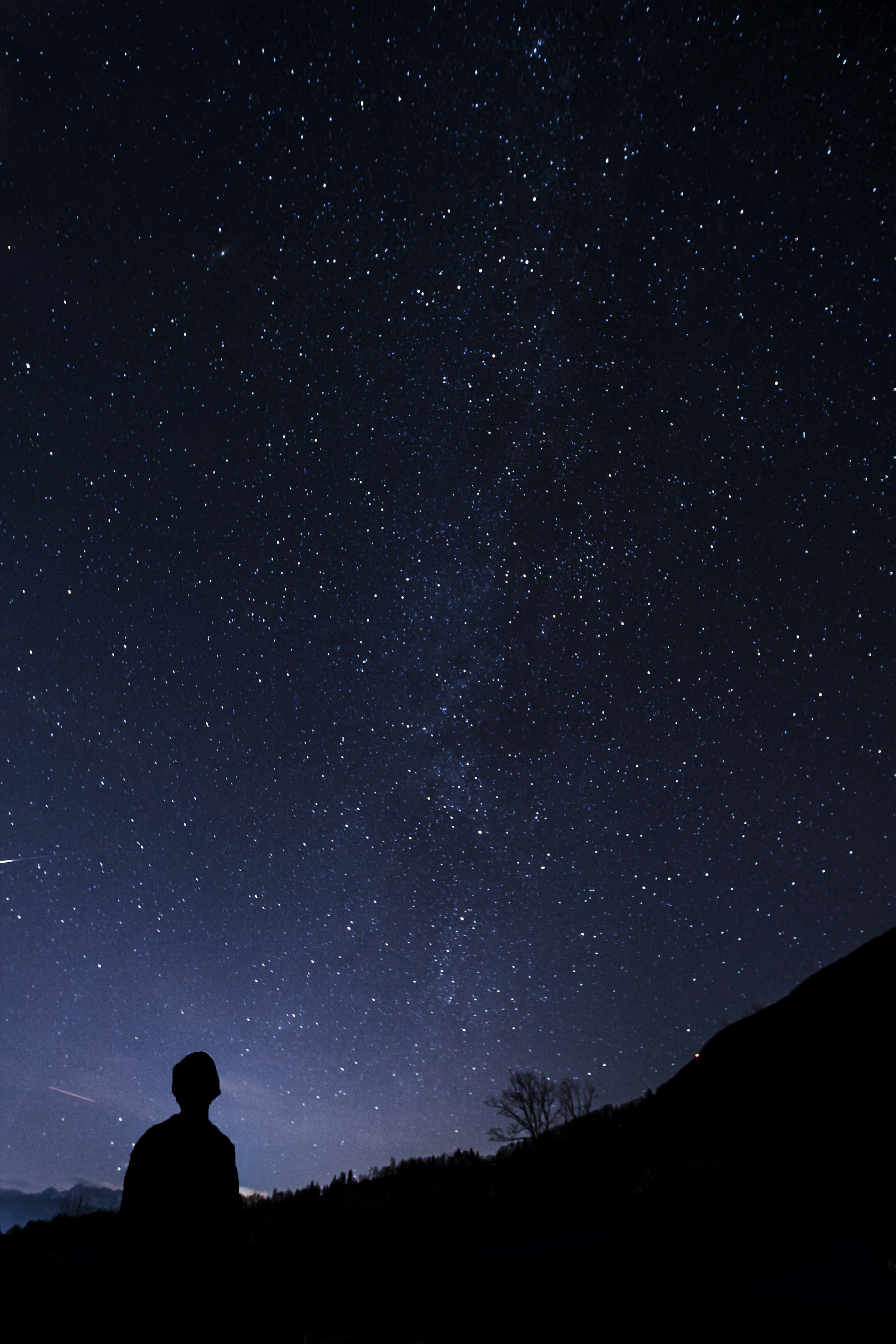
默认 红 橙 黄 绿 青 蓝 紫 亮 暗 警告 错误gallery 图库容器






竖图优化

标题引用
主题
 热门话题
热门话题
 特别引用
特别引用
彩色备注快,和 callout 作用一样
一共支持12种颜色
color 可设置 red、orange、amber、yellow、green、cyan、blue、purple、light、dark、warning、error 几种取值。
按钮
探索语法格式{% button text url [icon:key/src] [color:color] [size:xs] %}
单选
没有勾选的单选框
已勾选的单选框
复选
普通的没有勾选的复选框
普通的已勾选的复选框
显示为加号的绿色的已勾选的复选框
显示为减号的黄色的已勾选的复选框
显示为乘号的红色的已勾选的复选框
文本修饰标签集
- 这是
密码 标签 - 这是 下划线 标签
- 这是
着重号 标签 - 这是
波浪线 标签 - 这是
删除线标签 - 这是 上角标 标签
- 这是 下角标 标签
- 这是 键盘样式 标签,试一试:⌘ + D